Introduction to CSS Box Model
What is the CSS box model?
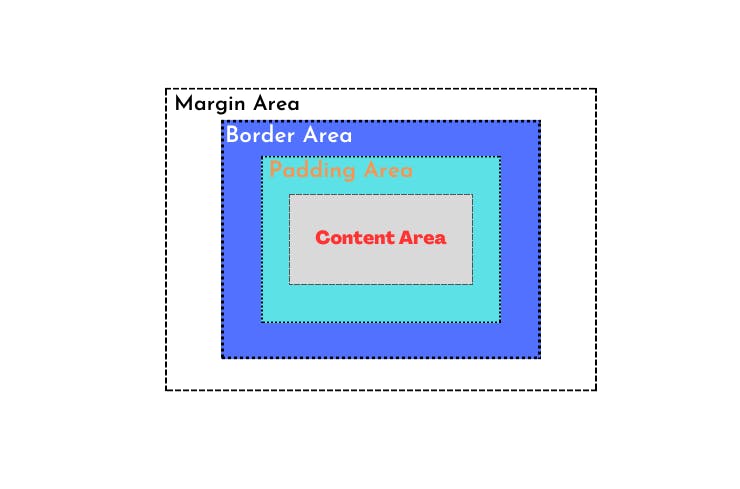
The CSS box model is a container that includes multiple properties like border, padding and margin. And every element in a web page fits into the CSS box model. It is mainly divided into four areas.
Margin Area
Border Area
Padding Area
Content Area

Margin Area
This is the outermost layer of the CSS box model. It does not possess its background color, it is completely transparent. It is useful to separate elements from their neighbors.
Syntax of writing margin:-
p{
margin: 10px 20px 10px 20px;
margin: 10px 20px;
margin-top: 10px;
margin-left: 10px;
}
Border Area
This area is present in between the margin & padding area. Its dimensions are width and height. The thickness of borders is determined by border width. It has properties like border-radius (to curve the edges ), border color, max-width, min-width etc.
Syntax of writing border:-
p{
border-radius: 10px;
max-width: 200px;
max-height: 300px;
border-color: #00ffff;
}
Padding Area
This area surrounds the content area within the box model. It can be applied to all sides of the box or specific sides.
Syntax of writing Padding:-
p{
padding: 10px 20px 5px 15px;
padding-left: 10px;
padding-top: 15px;
}
Content Area
This is the innermost area of the CSS box model. In this area, we add text, images, videos or other media content, and the dimensions of these contents are adjusted by width and height properties.
Conclusion
Hope you have enjoyed🎉 learning about CSS Box Model🎊
Will come up with something new next time🚀
Happy Learning ✨💫